WP Smush - Bilder beim Upload optimieren
- Plugin -Mit dem WP Smush Plugin (neuerdings „Smush Image Compression and Optimization“) komprimierst du deine Bilder automatisch beim Upload in deine Mediathek und reduzierst die Dateigröße ohne Qualitätsverluste.
Please enable the breadcrumb option to use this shortcode!
Wenn du deine Webseite beschleunigen willst, wirst du mit Sicherheit auch bereits den Tipp bekommen haben, bei den Bilder anzufangen, da diese oftmals die größten Speicherfresser sind. Jetzt fragst du dich aber, wie du deine Bilder ohne großen Mehraufwand „optimieren“ oder „komprimieren“ kannst.
Hier schafft das Plugin Smush Image Compression and Optimization (ehemals WP Smush) Abhilfe, weshalb wir es uns nachfolgend etwas genauer ansehen.
Bilder beim Upload in die Mediathek komprimieren
Es gibt zahlreiche Möglichkeiten, seine Bilder hinsichtlich der Dateigröße zu optimieren und sie für das Internet schlanker zu machen, ohne dabei Qualitätseinbußen hinnehmen zu müssen. Da wäre zum einen die Seite compressor.io, auf welche man seine Bilder hochladen kann um sie anschließend in abgespeckter Version wieder herunterzuladen.
Oder du benutzt ein lokales Tool wie ImageOptim für den Mac, in welches du deine Bilder per Drag-n-Drop reinziehst um sie automatisch zu optimieren.
Am besten wäre es allerdings, wenn jedes Bild, das du in deine WordPress-Mediathek hochlädst, automatisch komprimiert werden würde. Und genau hier setzen zahlreiche Plugins an, eines davon ist WP Smush.it.
Smushit.com war vor einigen Jahren mal ein Dienst, der von Yahoo ins Leben gerufen wurde und der ähnlich wie compressor.io funktionierte: Bilder hochladen, kurz warten, Bilder runterladen. Kurz darauf gab es auch das erste WordPress-Plugin, das einem die Arbeit abnahm und Bilder automatisch beim Upload in die Mediathek optimierte. Dass so ein Dienst einige Serverressourcen kostet ist klar und so wurde der Service kurz darauf auch schon wieder eingestellt.
Jetzt, einige Zeit später, hat sich das Team von WPMUDEV dem Plugin angenommen und es aus der Versenkung geholt. Eine Pro-Version später läuft das Plugin wieder und verrichtet wie gewohnt seinen Dienst. Soll heißen: Jedes Bild, dass du zu deiner WordPress-Webseite hochlädst, wird automatisch über die Server von WPMUDEV optimiert und in komprimierter Form in deiner Mediathek gespeichert. Das geht ohne Verluste der Qualität des ursprünglichen Bildes einher.
Download: Smush Image Compression and Optimization
Bilder von unnötigem Ballast befreien
Hervorzuheben ist, dass das Plugin nicht nur das Originalbild optimiert, sondern auch die durch dein Theme automatisch generierten Thumbnails. Dadurch hat es einen Vorsprung zu ähnlichen Plugins, die oftmals nur die Originaldatei behandeln und die von WordPress erstellten Bildgrößen unbeachtet lassen.
In welchem Maße dir das Plugin Dateigröße einspart, kannst du nach Aktivierung auf deiner Mediathek-Übersichtsseite für jedes Bild darstellen lassen (siehe Screenshot).

Obwohl wir alle Bilder vor Upload bereits mit ImageOptim komprimieren, kitzelt WP Smush.it doch noch ein paar KB heraus und kommt besonders bei den zusätzlichen Thumbnailgrößen zum Zug.
Plugin-Einstellungen und Pro-Version
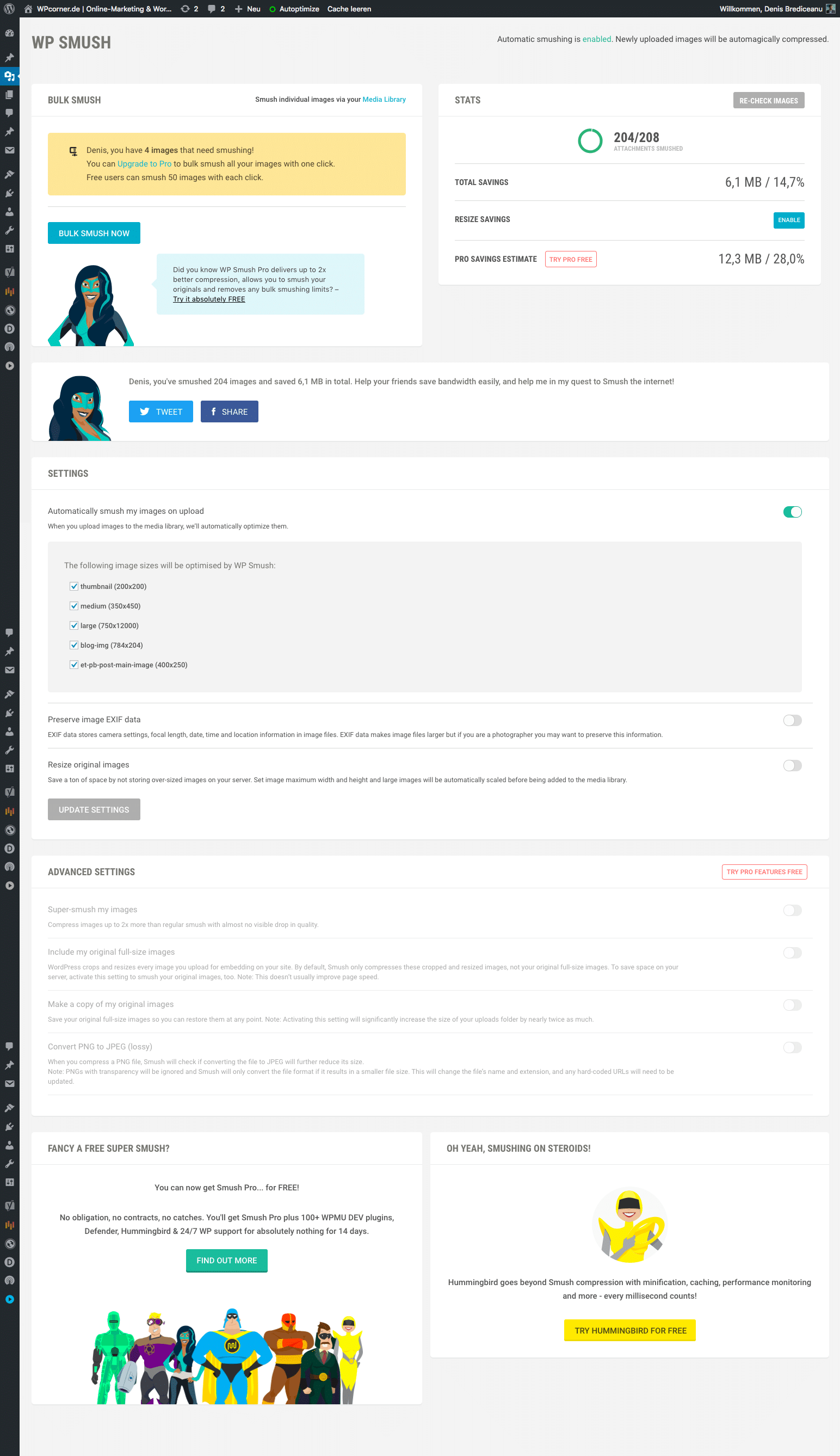
Das Plugin bietet natürlich auch ein paar Einstellungsmöglichkeiten an, so z.B. die Option per „Bulk Smush“ alle Bilder seiner Mediathek auf einmal optimieren zu lassen oder die EXIF-Daten beizubehalten, was sicherlich für Fotografen hilfreich ist.
Außerdem bekommt man auf der Plugin-Seite noch eine Übersicht der eingesparten Dateigröße. Bei uns liegt diese bei 6MB von gut 200 Bildern, was nicht schlecht aber auch nichts weltbewegendes ist. Aber denke dran, wir optimieren die Bilder bereits vor dem Upload lokal!
Solltest du dich für eine Mitgliedschaft bei WPMUDEV entscheiden, dann bekommst du nicht nur Zugriff auf die Pro-Variante, sondern auch auf jedes andere Plugin und Theme, welches sich in ihrem Portfolio befindet. Für 49$ / Monat zwar letzten Endes nur etwas für heavy user, aber selbst nach Ablauf der Mitgliedschaft darfst du alle Plugins weiterhin benutzen, erhältst allerdings keinen Support oder Updates mehr.
Die Pro-Version schaltet einige Einstellungen mehr frei, so zum Beispiel eine frei skalierbare Kompressionsrate, Dateigrößen bis 32MB (in der kostenlosen Variante nur bis 1MB) und ein Backup des Originalbildes, falls du das zu einem späteren Zeitpunkt wiederherstellen musst.
Fazit: Bilder blähen deine Webseite auf
Egal ob du WP Smush, Optimus oder ein ähnliches Plugin einsetzt: Die Optimierung deiner Bilder solltest du nicht vernachlässigen. Mit einem Test via GTMetrix oder WebPageTest kannst du auf schnelle Weise erfahren, wie viel Optimierungspotenzial in deinen Bildern steckt.
Solltest du bislang noch keine Optimierungen in dieser Hinsicht unternommen haben, wirst du erstaunt sein, wie viel Dateigröße du einsparen kannst. Deine Leser (vor allem über mobile Endgeräte) werden es dir danken!


Vielen Dank für das Aufbereiten und Veröffentlichen,
darin haben wir weitere Infos und einen guten Denkanstoß gefunden.
Moin!
Stoße auf diesen Artikel, weil ich mich frage, was smush eigentlich macht.
Ich habe 71 images smushed, und 128,9 KB total savings.
das is ja nix.
Gut, nun ändere ich die meisten Bilder auf 70-150 KB bevor ich sie hochlade.
Bei einem Testbild von 1 MB und ca.5000 x 3000 px machte smush 10 KB gut.
Verstehe das nicht.