Favicon in WordPress einfügen
- Customizer, Code für header.php & Plugin-In diesem Artikel erkläre ich dir, wie du ein Favicon – das kleine Bild im Browser-Tab – in deine WordPress-Seite einbinden kannst. Dabei stehen dir 4 verschiedene Möglichkeiten zur Verfügung: Der WordPress Customizer, Theme-Optionen, ein Plugin oder das manuelle Einfügen des Codes in die header.php.
Das Favicon – kurz für favorite icon – ist das kleine Symbol, das im Browser neben dem Titel deiner Seite dargestellt wird. Es hilft Besuchern auf den ersten Blick deine Seite zu erkennen und da es meistens eine kleine Ausgabe des Logos ist, wird der Brand deiner Seite zusätzlich unterstrichen. Besonders bei vielen geöffneten Tabs erleichterst du als Seitenbetreiber es den Lesern, deine Seite schnell in der Flut der geöffneten Tabs zu erkennen.
Zusätzlich wird das Favicon auch in den Bookmarks angezeigt, sollte jemand deine Seite bei sich im Browser speichern, und auch beim Speichern einer Webseite auf dem Homescreen (auf mobilen Geräten) wird das Favicon ersichtlich. Das Favicon ist somit eine sehr unterschätzte Methode, um den Internetauftritt abzurunden.
Wie erstellst du ein Favicon?
Zuallererst lass dir gesagt sein, dass du ein Favicon in unzähligen Größen vorliegen haben musst, wenn du alle Browser und Betriebssysteme abdecken willst. In Desktop-Browsern sollten dir als Größen 16×16, 24×24, 32×32 und 64×64 Pixel ausreichen. Wenn du aber auch die mobilen Browser abdecken möchtest, kommen noch einige weitere Größen zusätzlich hinzu.
Wenn du also ein Favicon erstellen möchtest, dann bitte deinen Grafiker darum dir eine Version deines Logos in der Größe 512x512px zukommen zu lassen. Solltest du keinen Grafiker haben, versuche dein Logo selbst über ein Bildbearbeitungsprogramm (z.B. Photoshop oder Affinity Photo) auf diese Größe zu bringen.
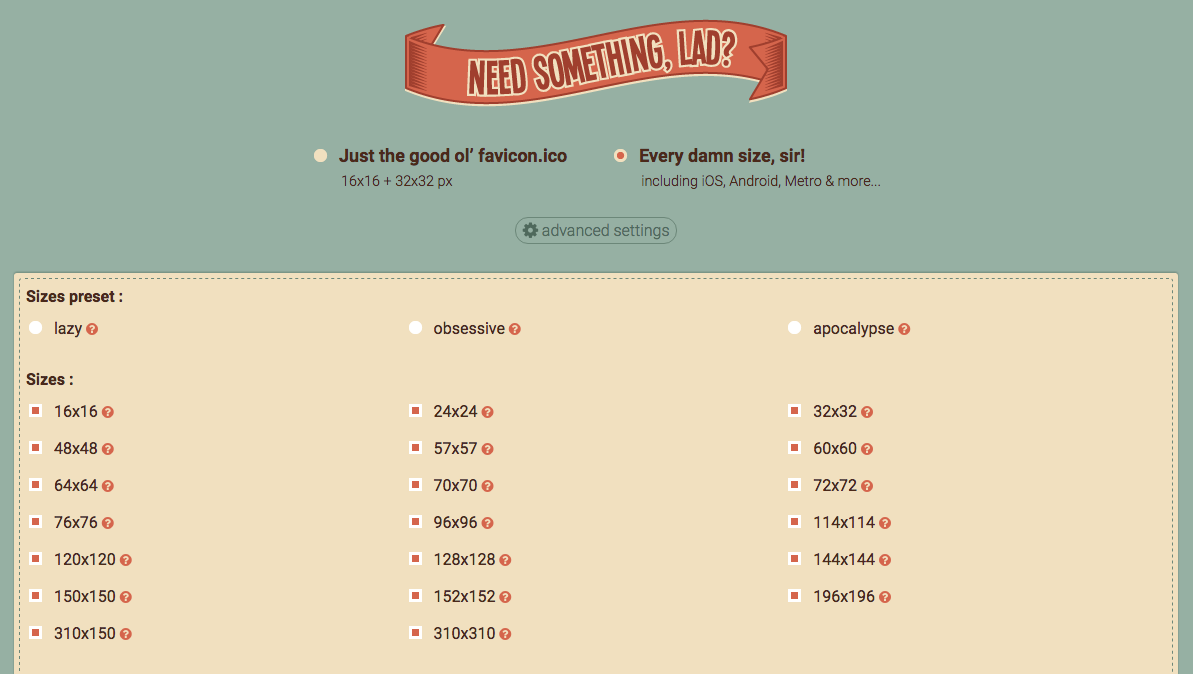
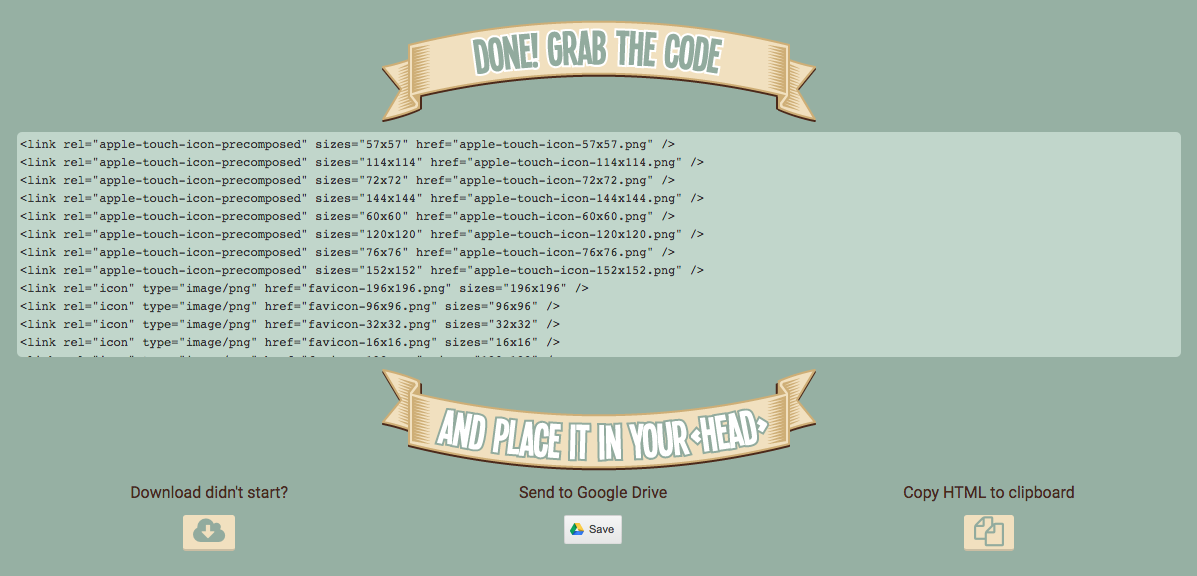
Anschließend würde ich dir empfehlen mal einen Blick auf Favic-O-Matic zu werfen und dir alle relevanten Bildgrößen automatisch erstellen zu lassen. Favic-O-Matic lässt dich dabei sogar selbst wählen, welche Größen du erstellt haben möchtest. Nachdem du deine Bilddatei hochgeladen hast, erhältst du ein .zip-File mit allen Bildern sowie dem Code zum Einbinden in den <head>-Bereich deiner Webseite.
Favicon in WordPress-Seite einbinden
Hast du also alle relevanten Bildergrößen vorliegen, dann können wir uns daran machen diese in deine Seite einzubinden. Ich versuche dir möglichst viele Möglichkeiten zur Einbindung zu zeigen, damit du selbst wählen kannst welche die für dich optimale ist.
Eines aber vorweg: Möchtest du eine möglichst umfangreiche Integration mit welcher du die meisten Geräte und Browser abdeckst, ist die Implementierung über die header.php die richtige Vorgehensweise für dich und du kannst direkt dorthin springen.
Favicon in WordPress > 4.3 einbinden
Die wohl einfachste Variante in WordPress-Versionen über 4.3 (welche du hoffentlich installierst hast) ist, das Favicon über den Menüpunkt „Design“ -> „Anpassen“ -> „Allgemeine Einstellungen“ -> „Website-Identität“ unter „Website-Icon“ einzutragen.
WordPress 4.3 hat das Hinzufügen eines Favicons also enorm vereinfacht, sodass man nicht die header.php anfassen oder ein Plugin dafür installieren muss. Einziger kleiner Nachteil: Es werden nicht alle Browser abgedeckt. Bei meinem Test erzeugte die Einbindung über diese Methode folgenden Quellcode:
Man kann sehen, dass das Favicon in 4 verschiedenen Größen eingebunden wird, was allerdings mir persönlich zu wenig ist, da mir sowohl die richtige Größe für ältere iPhone-Modelle als auch z.B. für den Browser Opera Coast fehlen. Für die meisten Seiten sollte das jedoch ausreichend sein.
Favicon über Theme-Optionen einfügen
Auch wenn WordPress 4.3 die Favicon-Funktion in den Customizer gebracht hat, gibt es immer noch eine Menge Themes da draußen, die dich dein Favicon über die Theme-Optionen hochladen lassen. In meinem Template Divi ist diese Option ebenfalls noch vorhanden. Dieser Punkt mag nicht auf alle Themes zutreffen. Schaue bitte deshalb in deinen Theme-Optionen nach, ob dein Template diese Funktion bereitstellt.
Die Einbindung des Favicons im Quellcode sieht beim Divi-Theme so aus:
Lediglich die hinterlegte Datei wird so in den Quellcode übernommen, ohne dass weitere Größen bereitgestellt werden. Etwas ernüchternd und mir ebenfalls nicht genug, für einige wohl aber ausreichend.
Favicon per Plugin einfügen
Die nächste Möglichkeit ist die Einbindung des Favicons per Plugin. All In One Favicon und Favicon Rotator sind zwei davon, die ihren Dienst treu verrichten. Nachfolgend zeige ich dir die Schritte mit All In One Favicon.
Du installierst und aktivierst das Plugin und navigierst anschließend zur Einstellungsseite unter „Einstellungen -> All In One Favicon“. Hier kannst du dann dein Favicon im Format .png, .gif und .ico angeben und auch an das Apple Touch Icon wurde gedacht. Einen Screenshot einer möglichen Einstellung findest du anbei.
Download: All In One Favicon
Download: Favicon Rotator
Mich persönlich reizen die beiden Plugins überhaupt nicht, da sie nur Balast bedeuten, den ich nicht haben möchte. Deshalb kommen wir zur letzten und umfangreichsten Einbindungsmöglichkeit.
Favicon manuell über header.php einfügen
Möchtest du auf Nummer sicher gehen und so viele Geräte und Browser wie möglich unterstützen, solltest du auf den Code und die Bilder von Favic-O-Matic zurückgreifen, welches ich weiter oben im Artikel bereits erwähnt habe.
Extrahiere dein erhaltenes .zip-File und lade als erstes die Datei „favicon.ico“ in das root-Verzeichnis deiner WordPress-Installation. Die meisten Browser brauchen nämlich gar kein HTML-Markup, sondern suchen selbst nach dieser Datei im root-Verzeichnis. Deshalb solltest du auf jeden Fall sicherstellen, dass sie auch dort liegt.
Lade anschließend deine restlichen Bilder entweder über den Medienuploader in WordPress oder via FTP hoch und füge den Code, der sich ebenfalls in der heruntergeladenen .zip-Datei von Favic-O-Matic befindet, in deine header.php Datei ein. Achte darauf, dass du es im <head>-Bereich einfügst, also noch vor dem schließenden </head>-Tag. Ebenso musst du noch den Pfad zu den Dateien anpassen. Bei mir sieht der Code dann so aus:
Wie du siehst sind das schon einige Zeilen mehr Code als bei den anderen Methoden und das hat auch seinen Grund. Hierbei werden nämlich nur für alle gängigen iPhone- und iPad-Modelle die Touch Icons gleich ausgeliefert, sondern ebenso für Microsoft 8 & 10 die eckigen Bilder im Startmenü. Auch für Android werden alle wichtigen Größen übermittelt, sodass jemand der deine Webseite auf seinem Homescreen abspeichert, auf jeder Plattform ein optimiertes Bild angezeigt bekommt.
Wenn dir diese Anweisungen immer noch nicht reichen sollten, dann verweise ich dich gerne auf ein Favicon Cheat-Sheet, in dem wirklich alle Größen festgehalten worden sind und eine optimale Vorgehensweise geschildert wird. Das sollte allerdings nur für größere Webseiten oder Unternehmen interessant sein.
Fazit: Favicon muss mit!
Am oberen Screenshot kann man sehr gut sehen, dass „Poweruser“ wie ich, die ständig haufenweise Tabs offen haben, fast ausschließlich über die Favicons die Tabs navigieren. Nicht nur ist dein Logo ständig zu sehen und erhöht somit den Wiedererkennungswert, sondern es hilft Besuchern tatsächlich schneller im Tab-Wirrwarr zu deiner Seite zurückzukommen. Deshalb sollte ein Favicon Pflicht für jeden Seitenbetreiber sein!
Zudem stellt das Favicon wie bereits gesagt einen Branding-Faktor dar, der vor allem auf Smartphones ganz schnell negativ auffallen kann, wenn jemand deine Seite auf dem Homescreen speichert und kein Bild angezeigt wird. Das sieht dann nicht nur komisch aus, sondern könnte sogar zu noch mehr Verwirrung führen, da der Besucher so nach einiger Zeit vielleicht vergisst, was er denn da überhaupt gespeichert hat.
Übrigens nicht erschrecken, falls das Icon nicht sofort erscheint. Es kann sein, dass du euren Browser-Cache leeren musst, damit alle Seitenelemente neu abgerufen werden und das Favicon auch mitgeladen wird.



Hallo Denis,
Danke für deinen sehr übersichtlichen Beitrag.
Dann, werde ich´s mal versuchen, ob ich ein anschauliches Favicon hinbekomme … 🙂
Grüße und gute Wünsche,
Sam
Wieder mal etwas Neues von einem Experten gelernt. Habe nicht gewusst, dass man Favicon bei seiner Webseite benötigt. Diesen Tipp werde ich an meine Freunde und Bekannte weiterempfehlen. Vielen Dank.
Beste Grüße
Lange im in Internet gesucht, wie man Favicon installieren muss. Diese Tipps haben mir vieles beigebracht. Danke.
Freundlichen Gruß
Ja, wirklich gut erklärt. Vielen Dank!
Grüße
Ralph
Toller Artikel, besonders das Du für das Divi Theme auch den Quellcode angegeben hast.
Liebe Grüße und viel Erfolg
Pascal